Jekyll Blog Overview
Background
I wanted to make this site for three primary reasons:
- Showcase personal projects/work along with my general work flow
- Have a consolidated place to maintain school and technical notes
- Develop some sort of online personality/brand/presence for self expression and recruitment purposes :)
Other reasons for making this site include practicing web design and development, gaining more experience with CSS animations and transitions, and learning another framework (jekyll).
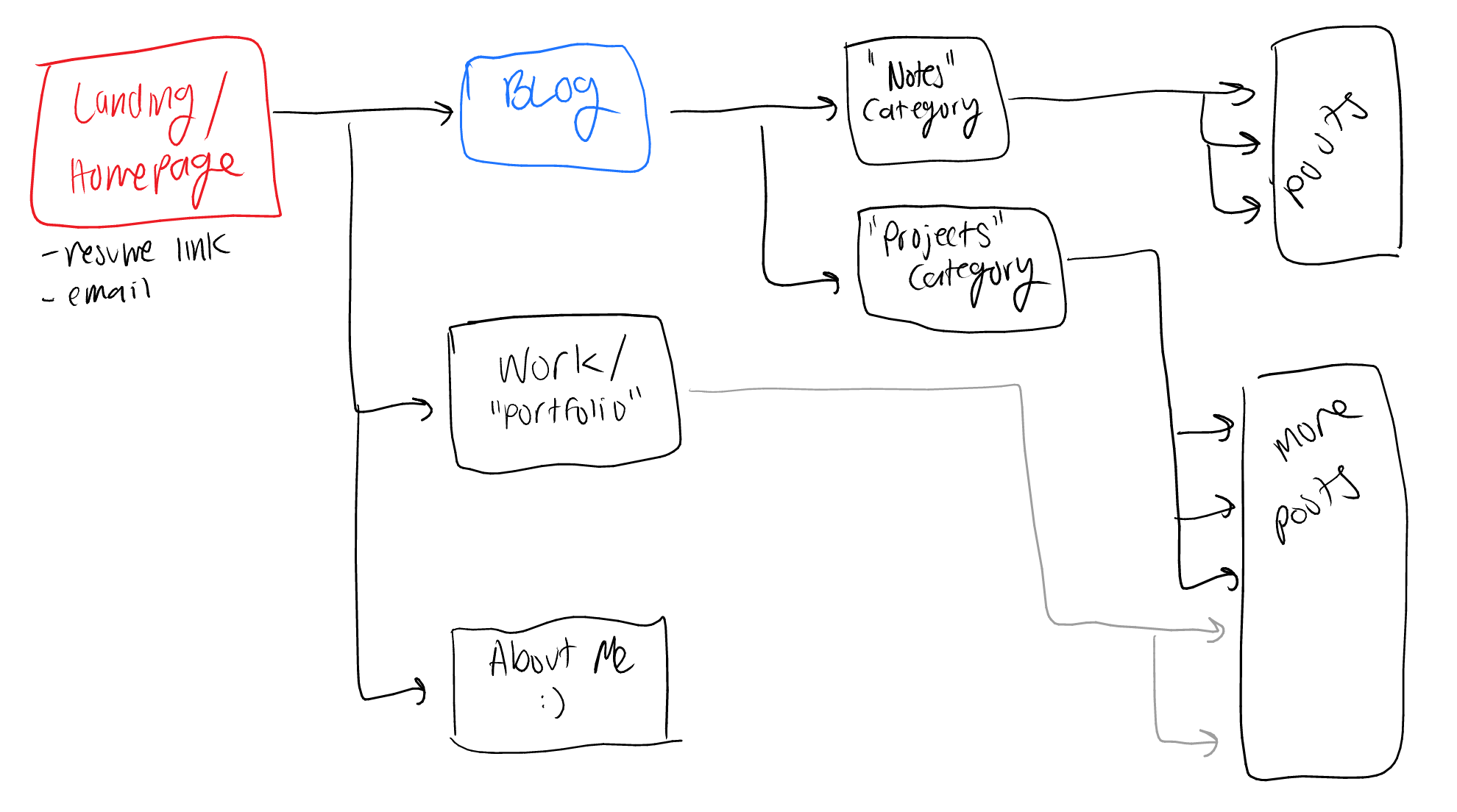
Userflow
Here’s a low quality H I G H spec of the site userflow :)

Application Structure
"""
.
├── _config.yml
├── CNAME
├── README.md
├── _includes
| └── head.html
├── _layouts
| ├── category.html
| ├── default.html
| ├── page.html
| └── post.html
├── _posts/
| ├── notes/
| | ├── tagName01/
| | | ├── 2019-01-01-title01.md
| | | └── 2019-01-01-title02.md
| | └── tagName02/
| ├── projects/
| | ├── tagName01/
| | | ├── 2019-01-01-title01.md
| | | └── 2019-01-01-title02.md
| | └── tagName02/
├── assets/
| ├── css/
| ├── images/
| └── js/
├── pages/
| ├── index.html
| ├── about.md
| ├── work.html
| ├── notes.md
| └── projects.md
└── docs/
"""Some points to highlight:
- The
pagesfolder is reserved for webpages that aren’t associated with blog posts. These include the index, about and work pages. Since there won’t be too many overall post categories, I also included category post directory pages (notes.mdandprojects.md), which both extend thecategorytemplate. - The docs/ folder is where the actual jekyll build is placed, so the site can be found by github pages.
- The about.md page uses the same stylings as normal blog posts. (uses post.html template)
Lazy Loading Images
I want to implement this later. Here’s a reference for when I do :)