Sprint #2 - Daily Scrum #01
Product: Tetris2P AI
Sprint Summary
Daily Objectives
- Write up the Overview of the Project and high level architecture
- Write up description of high level architecture of the project
Notes
Hey haha this is the first day of the sprint xd I should make it a goal to figure out how to recreate tetris on my own first, before looking up references. However I’m allowed to look up rules and stuff.
So where do I start? I’m creating the game using Javascript and the HTML5 canvas as all new modern web browser games should be. The project needs to be split in to server and client code, and support real time interactions. To enable this, we’re gonna be useing Node.js, Express.js, Socket.io and the HTML5 Canvas. Note: be sure to scale rendering distances based off deltatime/ mspf

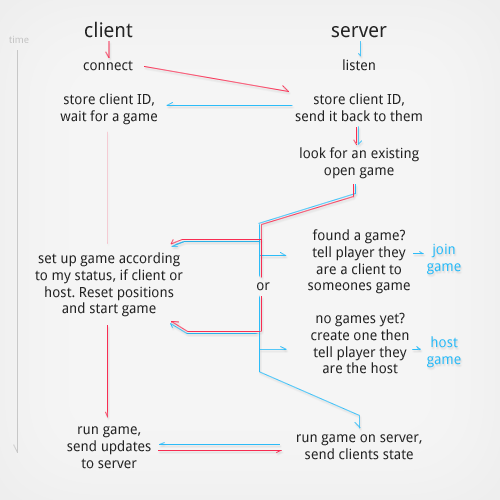
“Each frame on the server, input from the network will be processed and applied to players, and that change is sent to the other players at a fixed rate. On the client, input will be collected and sent to the server, and positions can be updated while waiting for the messages to come back from the server (client prediction).” So I’m based off of this, both the server and the client will have all the game logic EXCEPT:
- Client will send user input INTENTS to the server after updating their own game state, possibly as a promise
- Server receives INTENT and applies input to game state → Server then sends game state back to client
- Client then updates their game state if differences exists between the client’s and server’s gamestates
Common practice it to have a server physics loop that runs every 15ms, that constantly updates the game, and to have a server update loop that runs every 45ms, which sends game state updates to the clients
Notes above based off of this article, and there’s demo code included here. Now on to talking about the actual tetris game and implementation.
Objectives Completed
-
Got a better understanding of client server code and update loops
-
Got a better understanding of tetris physics and mechanics